

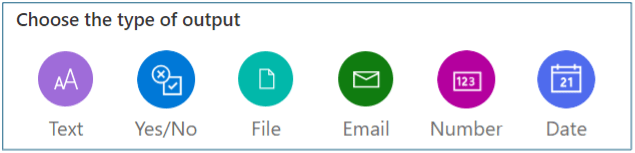
The respond action has a limited set of possible types to return.

For example, if you want to send a simple string to the app, there is no problem. Just choose a text output type, give it a name and add a value (either directly or a dynamic value).

When I call my flow from inside the app, I can store the result of my output parameter in a variable and use it elsewhere:
Set(varDemoTextValue,'Demo-Getdata'.Run().mytextresult)
Returning JSON
I imagine you already know that, don’t you?
But now for the interesting part. Let’s say I want to get some items or documents from a SharePoint list and return these to the app. The problem is there is no “object,” “array,” or “JSON” type to select as the output type. But JSON is just treated as a string here, isn’t it?
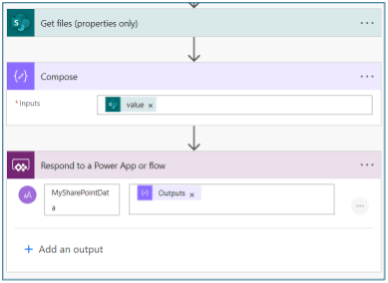
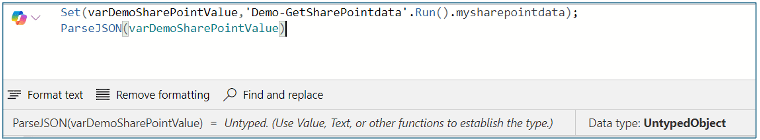
So here is what I will do: Get some files and return the list of values of that response to my app as a string. When you then call the flow from your app, you get a result. This string can be used in a ParseJSON function, but this cannot be turned into a collection at once. The result is now of the type “UntypedObject.”


This is where the fun begins. You will need to parse the untyped object into the structure you want.
To achieve this you need to complete the following steps:
- Parse the JSON string to an object with the ParseJSON function.
- Create a table from this object.
- Loop through the table and create an object with your desired properties. You will need to “hard code” the names of your properties. These names are the ones that are present in the JSON string.
- Collect all the objects in a collection.
When we put everything together, your code should look like this:
Set(
varDemoSharePointValue, 'Demo-GetSharePointdata'.Run().mysharepointdata
);
ClearCollect(
colMySharePointData,
ForAll(
Table(ParseJSON(varDemoSharePointValue)) As _dataRow,
{
ID: Int(_dataRow.Value.ID),
Name: Text(_dataRow.Value.'{Name}’),
FileNameWithExtension: Text(_dataRow.Value.'{FilenameWithExtension}’),
Path: Text(_dataRow.Value.'{Path}’),
IsFolder: Boolean(_dataRow.Value.'{IsFolder}’),
Created: DateTimeValue(_dataRow.Value.Created)
}
)
);

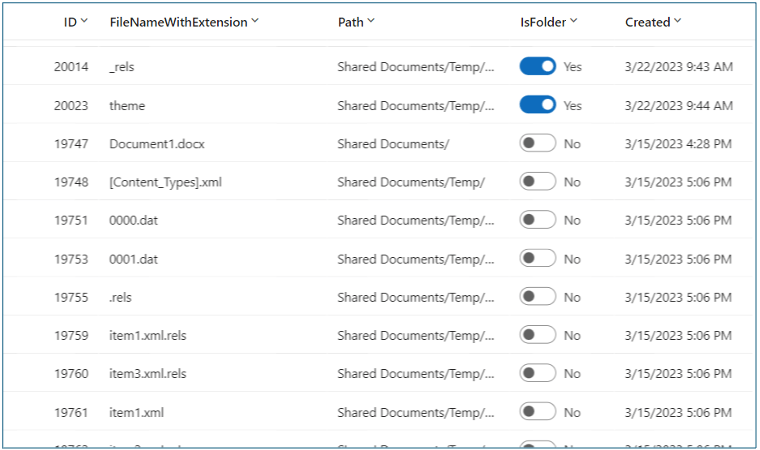
You now have a nice collection with your SharePoint documents which you can display in your form. If you need some nested properties, you can address them in the same way:
Author: {
Claims: Text(_dataRow.Value.Author.Claims), Email: Text(_dataRow.Value.Author.Email), DisplayName: Text(_dataRow.Value.Author.DisplayName)
}
I hope you’ll enjoy it as much as I did.
Creating a function
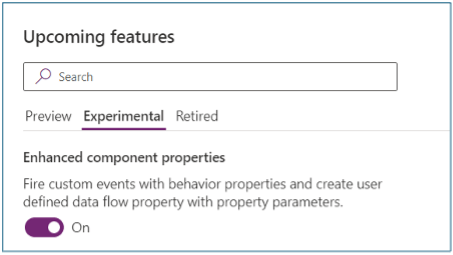
Here is a small bonus. The example above works fine, but what if you have an app that needs to call the same flow at multiple locations? You could duplicate this code to every single occurrence, but it will be a nightmare if the structure of your source changes (and thus you need to change the parsing code everywhere). What I do in such a case is to create a custom component in my app. First, you need to enable the “Enhanced components properties” (experimental) feature. (I know there also is a “user-defined functions” feature, but today these still have limited functionality.)


Then just create a new component and add a custom property you have defined. This property should be of the type ‘function’ and the property definition “output.” The data type is a table (as we want a table to be returned). Finally, you have to add a parameter for the input string (the JSON string we want to parse). You can now put the parsing code (from the ForAll) inside the function of your component and reference the parameter you have added. (Note: to prevent errors, make sure to default the value of the parameter to [{}].) All you now need to do is add the custom component somewhere in your app (it doesn’t matter where) and call the function wherever you need it:
Set( varDemoSharePointValue, 'Demo-GetSharePointdata'.Run().mysharepointdata ); ClearCollect( colMySharePointData, MyFunctionComponent_1.ParseSharePointData(varDemoSharePointValue) )
I hope this information will help you implement future solutions. Good luck!